
- #Media subtitler tutorial watch online#
- #Media subtitler tutorial manual#
- #Media subtitler tutorial download#
- #Media subtitler tutorial free#
Shortcuts are supported to start and end the captioning, play and pause the video, orreturn to the previous or next subtitle position. While you can use the mouse for all operations, one of the strength of Media Subtitler is its support for keyboard shortcuts.
#Media subtitler tutorial manual#
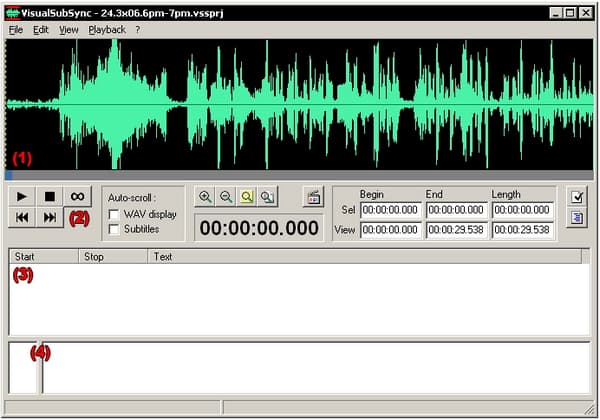
The default mode applies the captioning when you press the apply button, but there are also manual and preview modes available that you may use instead. Media Subtitler supports several captioning mode. This allows you to play the video while you add content to the subtitle at the same time. The program lists the text of the subtitle and controls on the left, and the video player on the right. Subtitles may be loaded from plain text files, one of the 30 support subtitle formats, or the clipboard You may then load an existing subtitle, for instance to fix it or continue adding dialog to it, or start a new subtitle from scratch for the loaded video file. The program supports audio files, and you may extract audio streams from avi or mpg video files to mp3, mp3 or wav format as well using the application. The program supports all video formats that Windows Media Player supports, and you may load a video stream as well if the video is available as a stream only. First thing you may want to do is load a video or audio file. You have multiple options when it comes to subtitles.
#Media subtitler tutorial free#
Media Subtitler is a free program for Windows that relies on Windows Media Player for compatibility purposes.
#Media subtitler tutorial download#
Tip: if you just want to download subtitles, check out SRT Downloader or this guide on adding subtitle downloads to VLC.

Media Subtitler was created to improve that process on Windows. Subtitles are also useful for the hearing impaired.

While you may understand the language, you may find the assistance that subtitle offer useful as you can read if you don't understand a word or phrase. Subtitles can be quite useful, for instance when watching a foreign language film.
#Media subtitler tutorial watch online#
Once the menu is built, it is then inserted into the DOM at the bottom of the videoContainer.Media that you purchase these days or watch online on streaming services like Netflix or Amazon Video often come with multiple audio streams and subtitle support. This is done by setting the required subtitle's mode attribute to showing, and setting the others to hidden.

It also sets up the required event listeners on the button to toggle the relevant subtitle set on or off. getAttribute ( "lang" ) for ( let i = 0 i and elements, and returns them so they can be added to the subtitles menu list. As a consequence, the video controls now look as follows:Ĭonst subtitleMenuButtons = function createMenuItem ( id, lang, label ) ) // Find the language to activate const lang = button. In addition to adding the elements, we have also added a new button to control the subtitles menu that we will build.



 0 kommentar(er)
0 kommentar(er)
